該封面圖片中,背景由Sara Torda在Pixabay上發布,本人結合 Vue 圖標製作成了封面。
本文為本人結合 Vue3 教程 | 菜鳥教程 相應內容學習時的一些想法和感觸,文中的實例代碼均來源於菜鳥教程。
Vue 與 “view” 的讀音接近,它的語法與 Flask 中的 Jinja2 模板語言非常相近。Vue通過元素的 id來確定位置,通過createApp函數來創建應用,使用mount函數將應用掛載在對應 id 的元素中。
Hello,Vue!!#
例如以下代碼,便是使用mount(#app)將HelloVueApp掛載到id 為 app 的 div 元素中,最終的運行結果為在頁面上顯示 “Hello Vue!!”
<div id="app" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#app')
</script>
其中{{ }}用於輸出對象屬性和函數返回值,{{ message }}就是返回應用中的 message 值。

Hello Vue
Vue 的數據組織與方法#
data 選項#
data 本身是一個函數,是 createApp 函數中不可或缺的部分,其返回值為一個對象。該對象被 Vue 通過響應式系統進行包裝,以$data的形式存儲與實例中,其中的數據可以通過類似於document.write的方法進行編輯,如下:
const app = Vue.createApp({
data() {
return { count: 4 }
}
})
const vm = app.mount('#app')
document.write(vm.$data.count) // => 4
document.write("<br>")
document.write(vm.count) // => 4
document.write("<br>")
// 修改 vm.count 的值也會更新 $data.count
vm.count = 5
document.write(vm.$data.count) // => 5
document.write("<br>")
// 反之亦然
vm.$data.count = 6
document.write(vm.count) // => 6
結果如下圖所示:

data數據可改變
方法#
Vue 中通過methods選項添加方法,如下所示:
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
increment() {
// `this` 指向該組件實例
this.count++
}
}
})
const vm = app.mount('#app')
document.write(vm.count) // => 4
document.write("<br>")
vm.increment()
document.write(vm.count) // => 5
與 Java 等面向對象語言感覺非常接近,也很容易上手,結果如下:

使用methods
模板#
文本插值#
前面提到 Vue 和 Jinja2 非常像,這一點在模板這裡體現得淋漓盡致,例如以下的代碼中:
<div id="app">
<p>{{ message }}</p>
</div>
在{{ message }}裡,message 部分會被轉換成具體的這個變量的值,當 message 這個變量的值發生實時變化,前端界面的信息也會發生實時變化,例如一個在 10s 後變量值變化並在前端發生變化的 script 代碼如下:
<script>
const HelloVueApp = Vue.createApp({
data() {
return {
message: 'Hello Vue!!'
}
}
})
const vm = HelloVueApp.mount('#hello-vue')
setTimeout("vm.message='lalala~'",10000)
</script>
原本頁面顯示為Hello Vue!!,經過 10s 後隨著 message 的值的變化,顯示內容變成了lalala~,就像這張 gif 圖一樣:

變量值改變,前端顯示改變
這是數據與界面的一種單向綁定,界面元素的顯示會隨著變量值的變化而變化。這裡還有一個需要注意的點,如果不想前端元素的內容發生改變,需要使用v-once標籤,例如<span v-once>{{ message }}</span>這樣的形式。
表達式#
在{{ }}中,JavaScript 的表達式也是可以被解析的,例如下面的代碼:
<div id="app">
{{5+5}}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">菜鳥教程</div>
</div>
<script>
const app = {
data() {
return {
ok: true,
message: 'RUNOOB!!',
id: 1
}
}
}
Vue.createApp(app).mount('#app')
</script>
顯示結果為如下所示:

表達式的處理
指令#
指令通常帶有v-前綴,上文中的v-once就是一種指令。它們常常用於當變量或者表達式的值發生變化時,將某些行為反映在前端界面上,指令有很多種,每一種可以實現不同的功能,例如下面的這幾種:
- 顯示文本(v-text)
在類似於<p>中使用v-text標籤可以顯示文本,對應著 data 中相應變量的變量值,例如以下例子:
<div id='app'>
<p v-text="count"></p>
</div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
})
const vm = app.mount('#app')
</script>
顯示結果為:

v-text指令
- html 插值(v-html)
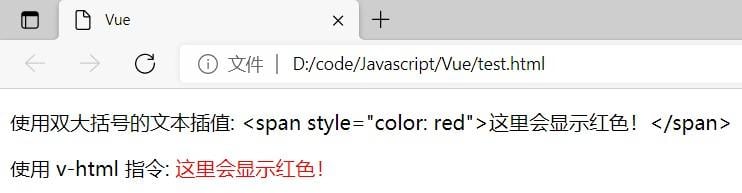
利用v-html標籤還可以實現將 html 代碼進行解釋和表現,下面的例子分別顯示了對於同樣一行代碼使用文本插值與使用 html 輸出,顯示結果出現的不同:
<div id="example1" class="demo">
<p>使用雙大括號的文本插值: {{ rawHtml }}</p>
<p>使用 v-html 指令: <span v-html="rawHtml"></span></p>
</div>
<script>
const RenderHtmlApp = {
data() {
return {
rawHtml: '<span style="color: red">這裡會顯示紅色!</span>'
}
}
}
Vue.createApp(RenderHtmlApp).mount('#example1')
</script>
顯示結果為:

v-html指令
- 改變 html 元素內部的屬性值(v-bind)
而對於 html 元素內的屬性值,Vue 則提供了v-bind標籤用於處理屬性值的變化,例如以下的代碼是對 class 或對 id 的指定,use 為 true 則使用 class1,否則不使用。為了不牽扯其他的指令,我依舊使用延時完成。
<style>
.class1{
background: #66CCFF;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="{'class1': use}">
v-bind:class 指令
</div>
</div>
<script>
const app = {
data() {
return {
use: false
}
}
}
const vm = Vue.createApp(app).mount('#app')
setTimeout("vm.use=true",10000)
</script>
</body>
</html>
實際效果:

v-bind指令
可以看出 10 秒後 div 的背景顏色發生了改變,這是因為 use 的值變為 true,使得 class 的值變為 class1,從而使用了 class1 對應的樣式。
- 判斷是否插入元素(v-if)
例如下面的例子:
<div id="app">
<p v-if="seen">現在你看到我了</p>
</div>
<script>
const app = {
data() {
return {
seen: true /* 改為false,信息就無法顯示 */
}
}
}
Vue.createApp(app).mount('#app')
</script>
例子中v-if指令會根據seen的值來決定該元素是否會被顯示。
- 監聽 DOM 事件(v-on)
與 methods 搭配使用,處理前端的事件,例如以下代碼:
<div id='app'>
<button v-on:click="welcome">歡迎</button>
</div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
welcome() {
alert("Hello")
}
}
})
const vm = app.mount('#app')
</script>
實際效果:

v-on指令
不傳參數的話可以省略括號。
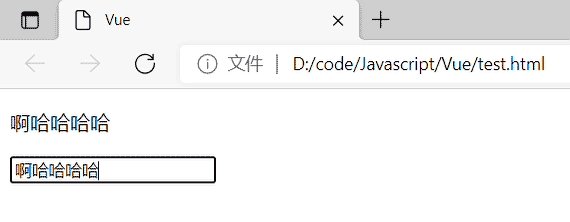
- 雙向數據綁定(v-model)
這條指令用於收集用戶輸入或用戶選擇,用於表單控件(input,textarea,select 等),例如如下代碼:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
const app = {
data() {
return {
message: 'Runoob!'
}
}
}
Vue.createApp(app).mount('#app')
</script>
雙向綁定的意義在於,用戶在頁面上的輸入會實時在 data 中修改,且 data 中的數據也會實時顯示在用戶界面上。
實際效果:

表達式的處理
- 兩條指令的縮寫
v-bind:
<!-- 完整語法 -->
<a v-bind:href="url"></a>
<!-- 縮寫 -->
<a :href="url"></a>
v-on:
<!-- 完整語法 -->
<a v-on:click="doSomething"></a>
<!-- 縮寫 -->
<a @click="doSomething"></a>