该封面图片中,背景由Sara Torda在Pixabay上发布,本人结合 Vue 图标制作成了封面。
本文为本人结合 Vue3 教程 | 菜鸟教程 相应内容学习时的一些想法和感触,文中的实例代码均来源于菜鸟教程。
Vue 与 “view” 的读音接近,它的语法与 Flask 中的 Jinja2 模板语言非常相近。Vue通过元素的 id来确定位置,通过createApp函数来创建应用,使用mount函数将应用挂载在对应 id 的元素中。
Hello,Vue!!#
例如以下代码,便是使用mount(#app)将HelloVueApp挂载到id 为 app 的 div 元素中,最终的运行结果为在页面上显示 “Hello Vue!!”
<div id="app" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#app')
</script>
其中{{ }}用于输出对象属性和函数返回值,{{ message }}就是返回应用中的 message 值。

Hello Vue
Vue 的数据组织与方法#
data 选项#
data 本身是一个函数,是 createApp 函数中不可或缺的部分,其返回值为一个对象。该对象被 Vue 通过响应式系统进行包装,以$data的形式存储与实例中,其中的数据可以通过类似于document.write的方法进行编辑,如下:
const app = Vue.createApp({
data() {
return { count: 4 }
}
})
const vm = app.mount('#app')
document.write(vm.$data.count) // => 4
document.write("<br>")
document.write(vm.count) // => 4
document.write("<br>")
// 修改 vm.count 的值也会更新 $data.count
vm.count = 5
document.write(vm.$data.count) // => 5
document.write("<br>")
// 反之亦然
vm.$data.count = 6
document.write(vm.count) // => 6
结果如下图所示:

data数据可改变
方法#
Vue 中通过methods选项添加方法,如下所示:
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
increment() {
// `this` 指向该组件实例
this.count++
}
}
})
const vm = app.mount('#app')
document.write(vm.count) // => 4
document.write("<br>")
vm.increment()
document.write(vm.count) // => 5
与 Java 等面向对象语言感觉非常接近,也很容易上手,结果如下:

使用methods
模板#
文本插值#
前面提到 Vue 和 Jinja2 非常像,这一点在模板这里体现得淋漓尽致,例如以下的代码中:
<div id="app">
<p>{{ message }}</p>
</div>
在{{ message }}里,message 部分会被转换成具体的这个变量的值,当 message 这个变量的值发生实时变化,前端界面的信息也会发生实时变化,例如一个在 10s 后变量值变化并在前端发生变化的 script 代码如下:
<script>
const HelloVueApp = Vue.createApp({
data() {
return {
message: 'Hello Vue!!'
}
}
})
const vm = HelloVueApp.mount('#hello-vue')
setTimeout("vm.message='lalala~'",10000)
</script>
原本页面显示为Hello Vue!!,经过 10s 后随着 message 的值的变化,显示内容变成了lalala~,就像这张 gif 图一样:

变量值改变,前端显示改变
这是数据与界面的一种单向绑定,界面元素的显示会随着变量值的变化而变化。这里还有一个需要注意的点,如果不想前端元素的内容发生改变,需要使用v-once标签,例如<span v-once>{{ message }}</span>这样的形式。
表达式#
在{{ }}中,JavaScript 的表达式也是可以被解析的,例如下面的代码:
<div id="app">
{{5+5}}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">菜鸟教程</div>
</div>
<script>
const app = {
data() {
return {
ok: true,
message: 'RUNOOB!!',
id: 1
}
}
}
Vue.createApp(app).mount('#app')
</script>
显示结果为如下所示:

表达式的处理
指令#
指令通常带有v-前缀,上文中的v-once就是一种指令。它们常常用于当变量或者表达式的值发生变化时,将某些行为反映在前端界面上,指令有很多种,每一种可以实现不同的功能,例如下面的这几种:
- 显示文本(v-text)
在类似于<p>中使用v-text标签可以显示文本,对应着 data 中相应变量的变量值,例如以下例子:
<div id='app'>
<p v-text="count"></p>
</div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
})
const vm = app.mount('#app')
</script>
显示结果为:

v-text指令
- html 插值(v-html)
利用v-html标签还可以实现将 html 代码进行解释和表现,下面的例子分别显示了对于同样一行代码使用文本插值与使用 html 输出,显示结果出现的不同:
<div id="example1" class="demo">
<p>使用双大括号的文本插值: {{ rawHtml }}</p>
<p>使用 v-html 指令: <span v-html="rawHtml"></span></p>
</div>
<script>
const RenderHtmlApp = {
data() {
return {
rawHtml: '<span style="color: red">这里会显示红色!</span>'
}
}
}
Vue.createApp(RenderHtmlApp).mount('#example1')
</script>
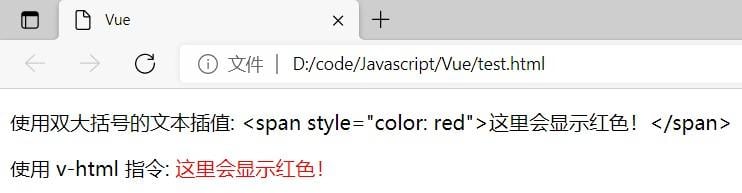
显示结果为:

v-html指令
- 改变 html 元素内部的属性值(v-bind)
而对于 html 元素内的属性的值,Vue 则提供了v-bind标签用于处理属性值的变化,例如以下的代码是对 class 或对 id 的指定,use 为 true 则使用 class1,否则不使用。为了不牵扯其他的指令,我依旧使用延时完成。
<style>
.class1{
background: #66CCFF;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="{'class1': use}">
v-bind:class 指令
</div>
</div>
<script>
const app = {
data() {
return {
use: false
}
}
}
const vm = Vue.createApp(app).mount('#app')
setTimeout("vm.use=true",10000)
</script>
</body>
</html>
实际效果:

v-bind指令
可以看出来 10 秒后 div 的背景颜色发生了改变,这是因为 use 的值变为 true,使得 class 的值变为 class1,从而使用了 class1 对应的样式。
- 判断是否插入元素(v-if)
例如下面的例子:
<div id="app">
<p v-if="seen">现在你看到我了</p>
</div>
<script>
const app = {
data() {
return {
seen: true /* 改为false,信息就无法显示 */
}
}
}
Vue.createApp(app).mount('#app')
</script>
例子中v-if指令会根据seen的值来决定该元素是否会被显示。
- 监听 DOM 事件(v-on)
与 methods 搭配使用,处理前端的事件,例如以下代码:
<div id='app'>
<button v-on:click="welcome">欢迎</button>
</div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
welcome() {
alert("Hello")
}
}
})
const vm = app.mount('#app')
</script>
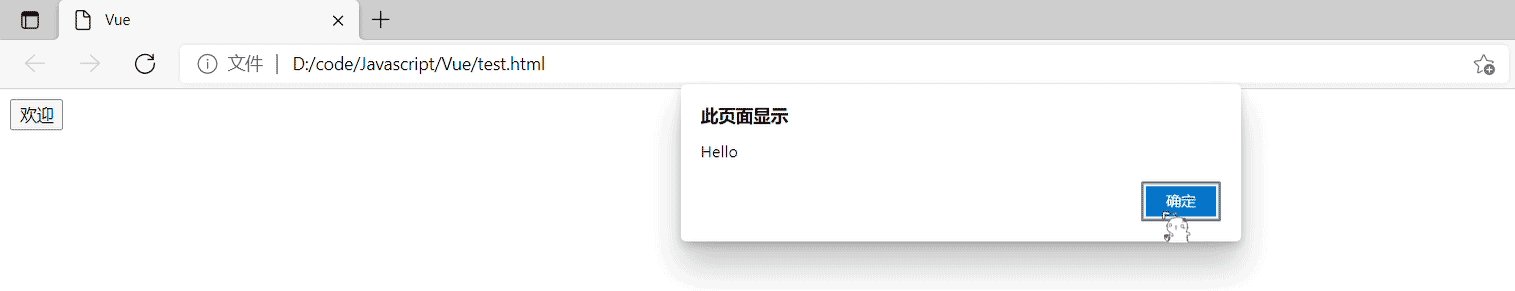
实际效果:

v-on指令
不传参数的话可以省略括号。
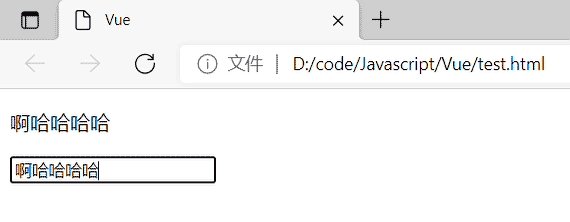
- 双向数据绑定(v-model)
这条指令用于收集用户输入或用户选择,用于表单控件(input,textarea,select 等),例如如下代码:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
const app = {
data() {
return {
message: 'Runoob!'
}
}
}
Vue.createApp(app).mount('#app')
</script>
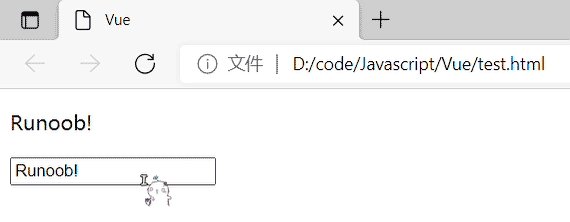
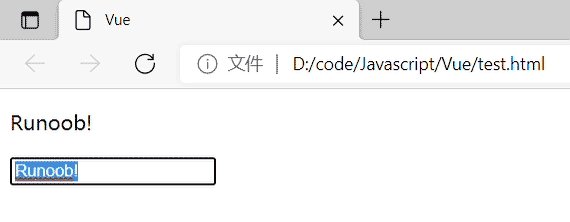
双向绑定的意义在于,用户在页面上的输入会实时在 data 中修改,且 data 中的数据也会实时显示在用户界面上。
实际效果:

表达式的处理
- 两条指令的缩写
v-bind:
<!-- 完整语法 -->
<a v-bind:href="url"></a>
<!-- 缩写 -->
<a :href="url"></a>
v-on:
<!-- 完整语法 -->
<a v-on:click="doSomething"></a>
<!-- 缩写 -->
<a @click="doSomething"></a>