このカバー画像の背景は、Sara TordaがPixabayに投稿したもので、私が Vue アイコンを組み合わせてカバーを作成しました。
この記事は、私がVue3 チュートリアル | 菜鳥教程の関連内容を学ぶ際のいくつかの考えや感想をまとめたもので、文中のサンプルコードはすべて菜鳥教程からのものです。
Vue は「view」と発音が似ており、その文法は Flask の Jinja2 テンプレート言語と非常に似ています。Vueは要素の idを使用して位置を特定し、createApp関数を使用してアプリケーションを作成し、mount関数を使用してアプリケーションを対応する id の要素にマウントします。
こんにちは、Vue!!#
以下のコードは、mount(#app)を使用してHelloVueAppをid が app の div 要素にマウントするもので、最終的な実行結果はページに「Hello Vue!!」と表示されることです。
<div id="app" class="demo">
{{ message }}
</div>
<script>
const HelloVueApp = {
data() {
return {
message: 'Hello Vue!!'
}
}
}
Vue.createApp(HelloVueApp).mount('#app')
</script>
ここで{{ }}はオブジェクトのプロパティや関数の戻り値を出力するために使用され、{{ message }}はアプリケーション内の message 値を返します。

Hello Vue
Vue のデータ構造とメソッド#
data オプション#
data 自体は関数であり、createApp 関数の不可欠な部分で、その戻り値はオブジェクトです。このオブジェクトは Vue によってリアクティブシステムでラップされ、$dataの形式でインスタンス内に保存され、そのデータはdocument.writeのような方法で編集できます。以下のように:
const app = Vue.createApp({
data() {
return { count: 4 }
}
})
const vm = app.mount('#app')
document.write(vm.$data.count) // => 4
document.write("<br>")
document.write(vm.count) // => 4
document.write("<br>")
// vm.countの値を変更すると$データ.countも更新されます
vm.count = 5
document.write(vm.$data.count) // => 5
document.write("<br>")
// 逆もまた然り
vm.$data.count = 6
document.write(vm.count) // => 6
結果は以下の図のようになります:

dataデータは変更可能
メソッド#
Vue ではmethodsオプションを使用してメソッドを追加します。以下のように:
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
increment() {
// `this`はこのコンポーネントのインスタンスを指します
this.count++
}
}
})
const vm = app.mount('#app')
document.write(vm.count) // => 4
document.write("<br>")
vm.increment()
document.write(vm.count) // => 5
Java や他のオブジェクト指向言語に非常に近い感覚で、非常に扱いやすいです。結果は以下のようになります:

methodsの使用
テンプレート#
テキストの挿入#
前述のように、Vue は Jinja2 に非常に似ており、これはテンプレートで顕著に表れます。例えば以下のコードでは:
<div id="app">
<p>{{ message }}</p>
</div>
{{ message }}の部分は、message 部分が具体的にこの変数の値に変換され、message の値がリアルタイムで変化すると、フロントエンドの情報もリアルタイムで変化します。例えば、10 秒後に変数の値が変化し、フロントエンドで変化するスクリプトコードは以下の通りです:
<script>
const HelloVueApp = Vue.createApp({
data() {
return {
message: 'Hello Vue!!'
}
}
})
const vm = HelloVueApp.mount('#hello-vue')
setTimeout("vm.message='lalala~'",10000)
</script>
元々ページにはHello Vue!!と表示されていましたが、10 秒後に message の値が変化すると、表示内容がlalala~に変わります。まるでこの gif のように:

変数の値が変わると、フロントエンドの表示も変わる
これはデータとインターフェースの一方向バインディングの一例で、インターフェース要素の表示は変数の値の変化に応じて変わります。ここで注意すべき点は、フロントエンド要素の内容が変わらないようにしたい場合は、v-onceタグを使用する必要があります。例えば<span v-once>{{ message }}</span>のような形式です。
表現#
{{ }}の中では、JavaScript の式も解析されます。例えば以下のコードでは:
<div id="app">
{{5+5}}<br>
{{ ok ? 'YES' : 'NO' }}<br>
{{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">菜鳥教程</div>
</div>
<script>
const app = {
data() {
return {
ok: true,
message: 'RUNOOB!!',
id: 1
}
}
}
Vue.createApp(app).mount('#app')
</script>
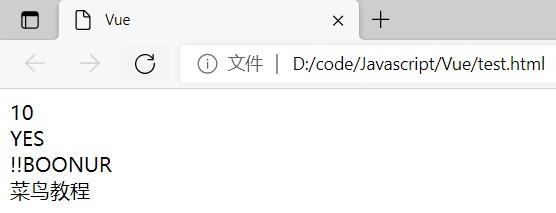
表示結果は以下のようになります:

表現の処理
ディレクティブ#
ディレクティブは通常v-プレフィックスが付いており、上記のv-onceもその一例です。これらは変数や式の値が変化したときに、特定の動作をフロントエンドインターフェースに反映させるために使用されます。ディレクティブには多くの種類があり、それぞれ異なる機能を実現できます。例えば以下のいくつかの例があります:
- テキストの表示(v-text)
<p>のような要素内でv-textタグを使用すると、テキストを表示できます。これは data 内の対応する変数の値に対応します。例えば以下の例では:
<div id='app'>
<p v-text="count"></p>
</div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
})
const vm = app.mount('#app')
</script>
表示結果は:

v-textディレクティブ
- HTML 挿入(v-html)
v-htmlタグを使用すると、HTML コードを解釈して表示することもできます。以下の例では、同じ行のコードをテキスト挿入と HTML 出力で使用した場合の表示結果の違いを示しています:
<div id="example1" class="demo">
<p>ダブルブレースを使用したテキスト挿入: {{ rawHtml }}</p>
<p>v-htmlディレクティブを使用: <span v-html="rawHtml"></span></p>
</div>
<script>
const RenderHtmlApp = {
data() {
return {
rawHtml: '<span style="color: red">ここに赤色が表示されます!</span>'
}
}
}
Vue.createApp(RenderHtmlApp).mount('#example1')
</script>
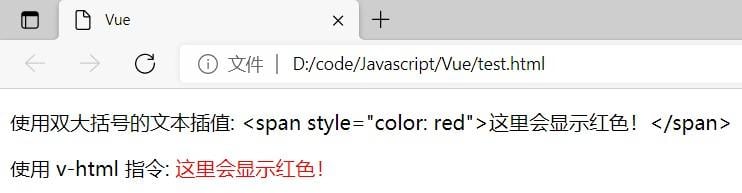
表示結果は:

v-htmlディレクティブ
- HTML 要素内部の属性値を変更する(v-bind)
HTML 要素内の属性値に対して、Vue はv-bindタグを提供して属性値の変化を処理します。以下のコードは、class または id の指定を行います。use が true の場合は class1 を使用し、そうでない場合は使用しません。他のディレクティブに関与しないように、私は依然として遅延を使用して完了します。
<style>
.class1{
background: #66CCFF;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="{'class1': use}">
v-bind:classディレクティブ
</div>
</div>
<script>
const app = {
data() {
return {
use: false
}
}
}
const vm = Vue.createApp(app).mount('#app')
setTimeout("vm.use=true",10000)
</script>
</body>
</html>
実際の効果:

v-bindディレクティブ
10 秒後に div の背景色が変わることがわかります。これは use の値が true に変わり、class の値が class1 に変わるため、class1 に対応するスタイルが使用されるからです。
- 要素の挿入を判断する(v-if)
以下の例のように:
<div id="app">
<p v-if="seen">今、あなたは私を見ています</p>
</div>
<script>
const app = {
data() {
return {
seen: true /* falseに変更すると、情報は表示されません */
}
}
}
Vue.createApp(app).mount('#app')
</script>
例の中でv-ifディレクティブはseenの値に基づいて、その要素が表示されるかどうかを決定します。
- DOM イベントをリッスンする(v-on)
methods と組み合わせて、フロントエンドのイベントを処理します。例えば以下のコードでは:
<div id='app'>
<button v-on:click="welcome">ようこそ</button>
</div>
<script>
const app = Vue.createApp({
data() {
return { count: 4 }
},
methods: {
welcome() {
alert("こんにちは")
}
}
})
const vm = app.mount('#app')
</script>
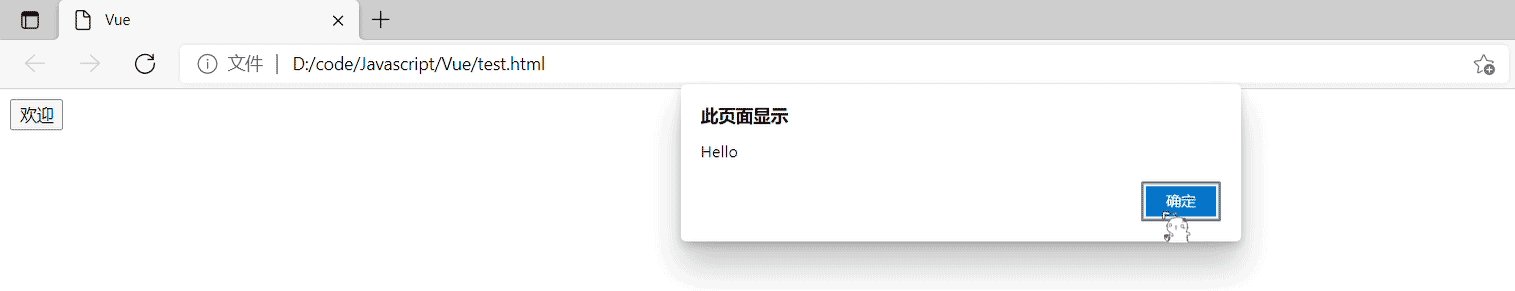
実際の効果:

v-onディレクティブ
パラメータを渡さない場合は、括弧を省略できます。
- 双方向データバインディング(v-model)
このディレクティブは、ユーザーの入力や選択を収集するために使用され、フォームコントロール(input、textarea、select など)に使用されます。例えば以下のコードでは:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
const app = {
data() {
return {
message: 'Runoob!'
}
}
}
Vue.createApp(app).mount('#app')
</script>
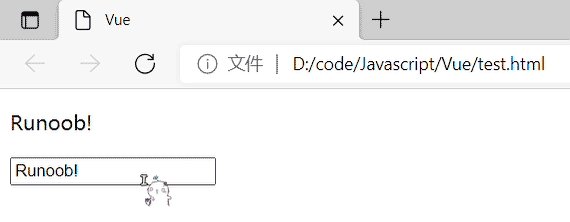
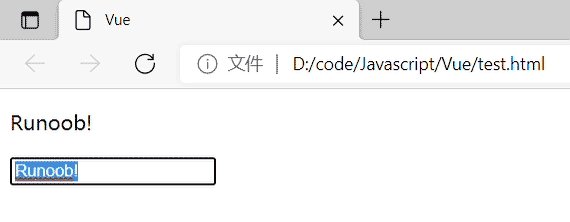
双方向バインディングの意義は、ユーザーがページ上で入力した内容がリアルタイムで data に変更され、data 内のデータもリアルタイムでユーザーインターフェースに表示されることです。
実際の効果:

表現の処理
- 2 つのディレクティブの省略形
v-bind:
<!-- 完全な構文 -->
<a v-bind:href="url"></a>
<!-- 省略形 -->
<a :href="url"></a>
v-on:
<!-- 完全な構文 -->
<a v-on:click="doSomething"></a>
<!-- 省略形 -->
<a @click="doSomething"></a>