聲明:本文實現的內容大部分取自「FineReport 9.0 文件」,為防止原文丟失從而個人留存備份,原文鏈接:https://help.finereport.com/finereport9.0/doc-view-2372.html#7
最近可能因為項目進度排得滿滿當當很少更新博客了,由於公司採購了帆軟的 FineReport 用來開發項目大屏,我也是一直在和它的模板設計師打交道。昨天給我提了一個需求,將大屏界面嵌到目前的系統裡,加一個全屏的功能。
因為大屏界面是使用決策報表製作的,所以我本來打算從報表本身入手,添加一個按鈕可以全屏與退出全屏,可是這多出來的一個按鈕在報表界面中實在太過突兀,沒辦法只好考慮其他方式。在搜索文件的過程中,有一種解決方案是通過鼠標單擊報表界面實現全屏與退出全屏,高度符合我的需求,於是乎就使用這樣的方法了。
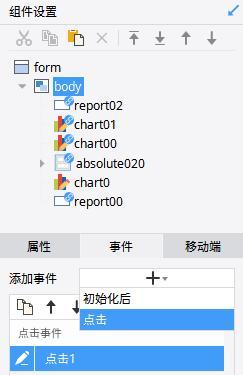
在設計師中打開決策報表,右邊的組件設置中選擇「body」,然後選「事件 - 添加事件 - 點擊」,如下圖所示:

隨後點擊鉛筆的圖標,將以下代碼複製進去:
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if(explorer.indexOf('chrome') > 0) { //webkit
if(document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
}
else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox瀏覽器
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等瀏覽器
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
} else { //fireFox瀏覽器
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox瀏覽器
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等瀏覽器
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
}
對應的實現效果是這樣的:

後來完成後又說只需要單擊全屏,不能單擊退出全屏以防誤觸,經過對代碼的觀察,我更改了if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width)中退出全屏的部分為console.log("FullScreen"),完美解決,修改部分如下:
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if (explorer.indexOf('chrome') > 0) { //webkit
if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
console.log("FullScreen")
} else { //fireFox瀏覽器
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
console.log("FullScreen")
}