声明:この文書の実装内容の大部分は「FineReport 9.0 ドキュメント」から取られており、元の文書が失われることを防ぐために個人的にバックアップしています。元の文書のリンク:https://help.finereport.com/finereport9.0/doc-view-2372.html#7
最近はプロジェクトの進捗がいっぱいで、ブログの更新がほとんどできませんでした。会社が FineReport というツールを購入してプロジェクトのダッシュボードを開発しているので、私はずっとそのテンプレートデザイナーとやり取りしています。昨日、要件が提出され、現在のシステムにダッシュボード画面を埋め込み、フルスクリーン機能を追加する必要がありました。
ダッシュボード画面は意思決定レポートを使用して作成されているため、最初はレポート自体から始めて、フルスクリーンと終了フルスクリーンのボタンを追加する予定でした。しかし、この余分なボタンはレポート画面で非常に突出しているため、他の方法を考えるしかありませんでした。ドキュメントを検索する過程で、マウスクリックでレポート画面をフルスクリーンにする方法があることがわかり、私の要件に非常に合っていると思い、この方法を使用することにしました。
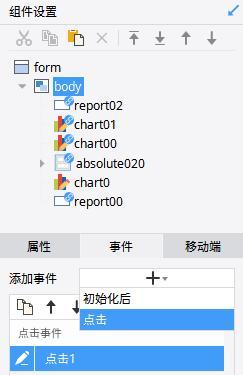
デザイナーで意思決定レポートを開き、右側のコンポーネント設定で「body」を選択し、「イベント - イベントの追加 - クリック」と選択します。以下の画像のようになります:

次に、鉛筆のアイコンをクリックして、以下のコードをコピーします:
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if(explorer.indexOf('chrome') > 0) { //webkit
if(document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
}
else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFoxブラウザ
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chromeなどのブラウザ
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
} else { //FireFoxブラウザ
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFoxブラウザ
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chromeなどのブラウザ
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
}
対応する実装効果は次のようになります:

後で、フルスクリーンにするだけでなく、誤って終了フルスクリーンすることがないようにする必要があると言われました。コードを調べた結果、if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width)の終了フルスクリーン部分をconsole.log("FullScreen")に変更しました。変更部分は以下のようになります:
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if (explorer.indexOf('chrome') > 0) { //webkit
if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
console.log("FullScreen")
} else { //FireFoxブラウザ
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
console.log("FullScreen")
}