Statement: Most of the content implemented in this article is taken from the "FineReport 9.0 Documentation" to personally retain a backup to prevent the original text from being lost. Original link: https://help.finereport.com/finereport9.0/doc-view-2372.html#7
Recently, I haven't been updating my blog much because I've been busy with project deadlines. Since the company purchased FineReport from Fanruan to develop project dashboards, I have been working with its template designer. Yesterday, I was given a requirement to embed the dashboard interface into the current system and add a fullscreen function.
Since the dashboard interface is created using decision reports, I initially planned to start from the report itself and add a button for fullscreen and exit fullscreen. However, this additional button looked out of place in the report interface, so I had to consider other options. During the process of searching the documentation, I found a solution that allows fullscreen and exit fullscreen by clicking on the report interface, which perfectly meets my requirement. So I decided to use this method.
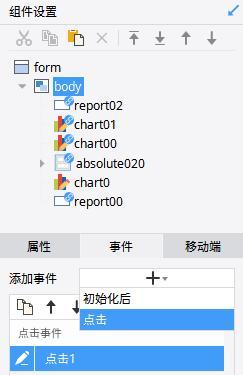
In the designer, open the decision report, select 'body' in the component settings on the right side, and then select "Events-Add Event-Click", as shown in the figure below:

Then click on the pencil icon and copy the following code:
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if(explorer.indexOf('chrome') > 0) { //webkit
if(document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
}
else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox browser
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome and other browsers
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
} else { //FireFox browser
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
if(document.exitFullscreen) {
document.exitFullscreen();
} else if(document.msExitFullscreen) {
document.msExitFullscreen();
} else if(document.mozCancelFullScreen) {
document.mozCancelFullScreen();
} else if(document.webkitCancelFullScreen) {
document.webkitCancelFullScreen();
}
} else {
//W3C
if(docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox browser
else if(docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome and other browsers
else if(docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
}
}
The corresponding implementation effect is as follows:

Later, it was mentioned that only clicking on fullscreen is needed and clicking to exit fullscreen should be avoided to prevent accidental triggering. After observing the code, I modified the part of if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) for exiting fullscreen to console.log("FullScreen"), which perfectly solved the issue. The modified part is as follows:
var docElm = document.documentElement;
var explorer = window.navigator.userAgent.toLowerCase();
if (explorer.indexOf('chrome') > 0) { //webkit
if (document.body.scrollHeight === window.screen.height && document.body.scrollWidth === window.screen.width) {
console.log("FullScreen")
} else { //FireFox browser
if(window.outerHeight === window.screen.height && window.outerWidth === window.screen.width) {
console.log("FullScreen")
}